Google Apps Script Picker
Google Apps Script allows you to code Google Apps such as Google Sheets spreadsheets and Google text documents. One thing I do when coding Google Apps Script is ask the user to give me the ID of a file or folder so that my code can call up or manipulate that file. The problem is that it causes the end user to go track down the ID, assuming they know where to find it. Google Apps Script has the option for a Picker that calls up a window to show the users files in Google Drive. The user can then pick the file they want to run the code on.
Not Your First Coding Project
I may have lost you already. When getting started with Google Apps Script, start small. Code inserting extra tabs into your spreadsheets. My first Google Apps Script project was rosterTab which takes your list of students and creates a sheet in a spreadsheet for each student.
Coding Google Apps Script for me is about making things more efficient or adding functionality that I wish Google Apps had. If your use case is pretty specific, do not hold your breath that Google will add it as a feature. Code it yourself.
Let’s Play Sample Project
Check out alicekeeler.com/letsplay to see how I used this template to create an Add-on that utilizes Drive Picker.
Calling Files from Google Drive
A use case I frequently have is wanting to make a list of all the files in a Google Drive folder. This is particularly necessary for teachers who use Google Classroom. Each time you make an assignment, a folder is made in Google Drive that holds all the student work for that assignment. Okay, so I have this folder of stuff… I WANT TO DO THINGS WITH IT! This is where Google Apps Script comes into play. I have used this to create a way for students to critique each others reasoning (studentcritique). I make a list of all the student documents in a Google Classroom assignment folder onto a spreadsheet and change the sharing permissions to “Can comment”. Students simply need access to this spreadsheet with the list to be able to locate classmate files and insert comments.
What I have discovered is there are not really teacher friendly tutorials on how to do this. I might have pulled out most of my hair trying to figure this out. So hopefully this tutorial saves you from what I had to figure out.
Template
Depending on how advanced you are coding Google Apps Script you may just want a template to edit rather than start from scratch. Understandable! Even if you know how to code more advanced techniques, why recreate the wheel. Here is my template for creating a Google Drive Picker for selecting folders. My approach to coding is mostly “copy paste.” I know a few things and then I just copy other people’s code and adjust. I can do a lot of powerful things this way with knowing very little. Since coding is not my primary job, I need all the help I can get to make my project ideas reality.
Tutorial
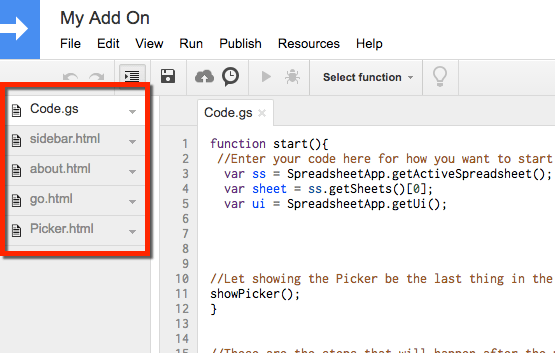
Use the Tools menu to choose “Script editor.” This will reveal several files on the left for you to modify, including the Code file.
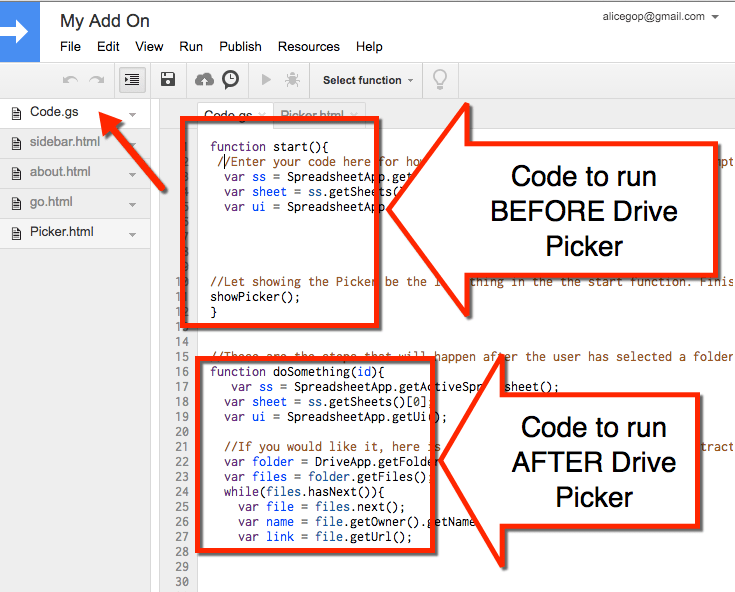
Code.gs
I have created several functions that I use on almost all of my projects now. To include a Drive Picker in my code I have found it helpful to divide up my code into two separate functions. One function to get started and ends with showPicker();. The other function is what the script should do after Drive Picker is used by the end user.
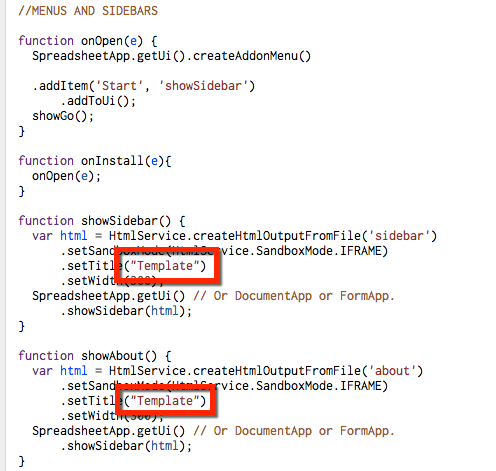
Menus
Below the two starter functions are my functions to call up the sidebars and other menus. You will want to edit the titles for the sidebar menus if you plan on using a sidebar in your project.
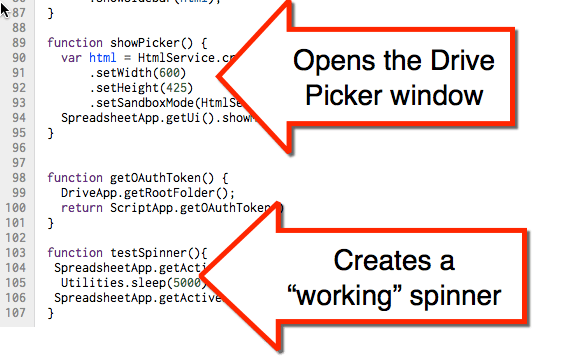
showPicker() and testSpinner()
Down at the bottom are a couple of functions to call up the user interface for Drive Picker. The first one showPicker() describes the Drive Picker box. The second one testSpinner() is what the end user will see while they wait for the code to load. I found this code on stackoverflow. Thank you Bjorn Behrendt for posting the code.
go.html
The go file on the left is the sidebar menu that appears before the user has authorized the script. I try to avoid putting buttons in this sidebar menu because they will not work until the script has been authorized. I use this sidebar menu to tell the user to use the Add-on menu.
You will want to edit the HTML on this file and remove my logo. Personalize the page for yourself.
sidebar.html
The sidebar file is what the user sees after they authorize the script. I have a button on this sidebar menu to start the script.
about.html
I use the about file to create a full description of the Add-on and how to use it. Modify the HTML of this page to match your project.
Picker.html
I found most of this code from the Google Apps Script Developers page. I highly recommend you read this page carefully.
Developers
You will need to enable the API that allows you to connect with the users Google Drive. While in the script editor, click on the “Resources” menu and choose “Develeopers Console Project.”
Click on the “View Developers Console” button.
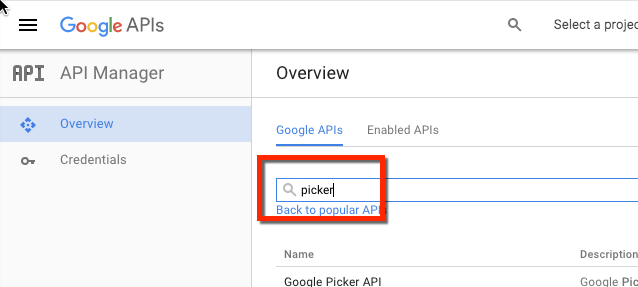
Type in “picker” into the search to locate the Picker API.
Google Picker API
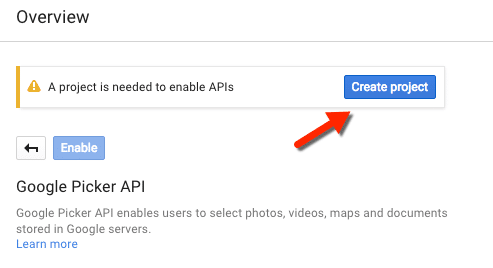
Click on the Google Picker API option and choose “Create project.”
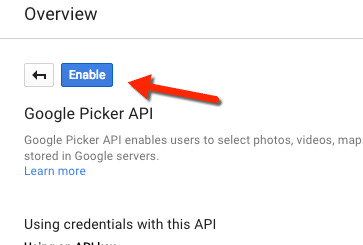
Create your project and enable the Google Picker API
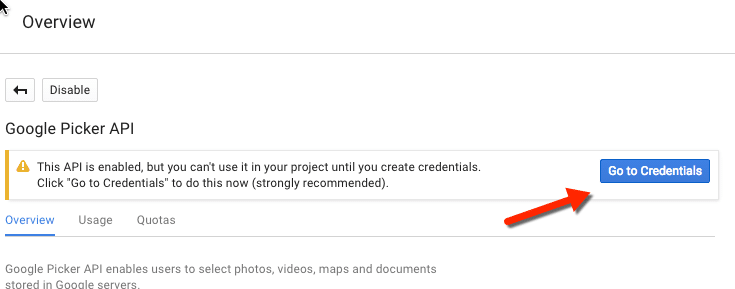
Set up Credentials
Before Google Picker API can be enabled you must set up your credentials. Click on “Go to Credentials.”
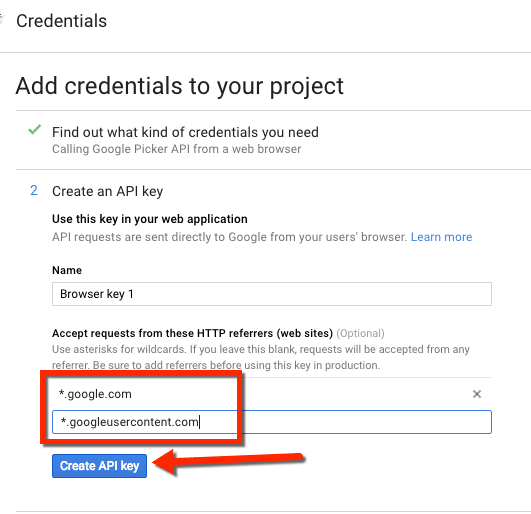
You will have 2 options. One is preset, that you’re creating credentials for the “Google Picker API.” The other you will want to choose “Web browser (Javascript).” Click on “What credentials do I need?”
As per the developer page, add
*.google.com
and press enter.
add
*.googleusercontent.com

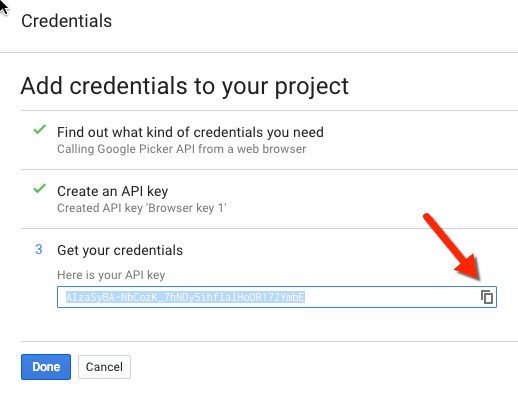
Copy API Key
Back in the script, close the dialogue box. The “Enter Project Number here” box is NOT where you put the API key.
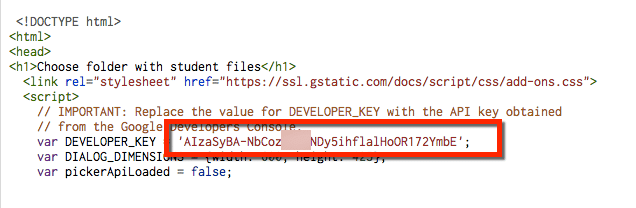
Picker.html
The one critical edit to the Picker.html you need to make is to insert the API key into the script. Click on the Picker page on the left-hand side. Find var DEVELOPER_KEY and replace the text string with the key you copied. Make sure it is enclosed with single quotes.

Save Files
Save all the files and you are ready to edit your code and include a Picker that selects a folder from Google Drive. After the showPicker() script is run, the last line is to run the doSomething(id) function. google.script.run.doSomething(id) passes the ID of the folder the user seleted to the doSomething(id) function on the Code.gs page. Use the variable id in your script as you need it.![]()