Creating Professional Looking Google Documents is an essential skill in our digitally driven world. To start, a well-organized layout is key, ensuring information is easy to follow and aesthetically pleasing. Using a consistent and readable font is also crucial, as it not only enhances readability but also gives your document a professional edge. Additionally, maintaining a uniform style throughout, from headings to bullet points, brings a cohesive look to your work. Incorporating visuals can break up text and add interest, but it’s important to balance them with your content. Finally, a thorough review for grammar and formatting errors polishes your document, showcasing attention to detail. These foundational tips set the stage for a professional and impactful Google Document.
The Gooru posted “4 Tips for Making Professional Looking Google Documents.” Here are a few more tips for using Google Docs for professional looking documents.
Make Professional Looking Google Documents
In today’s digital era, where documents are the bedrock of professional communication, creating a document that not only conveys information but also does so with a touch of professionalism and aesthetic appeal is crucial. Here are key strategies to elevate the quality of your documents, irrespective of the platform you’re using.
Clarity in Layout and Structure
Start with a clear layout. The structure of your document should guide the reader through the content effortlessly. Use margins, spacing, and alignment to create a clean, uncluttered look. Sections should be clearly defined, possibly through the use of headers and subheaders, to make the information easily digestible.
Consistent and Readable Font Choices
Fonts play a significant role in the readability of a document. Choose fonts that are professional and easy to read. While creativity in font styles can be tempting, the key is to maintain consistency and ensure that the font complements the content. Generally, it’s advisable to stick to one or two fonts throughout the document.
Use of Color and Styles
Incorporation of Visuals
Visual elements such as charts, graphs, and images can enhance the understanding of the content. However, it’s vital to ensure that these visuals are of high quality and directly relevant to the accompanying text. They should complement the content, not distract from it.
Attention to Detail: Proofreading and Review
Perhaps the most critical step in creating a professional document is the review process. Proofread your document for grammatical errors and formatting inconsistencies. A document free of such errors speaks volumes about your attention to detail and professionalism.
Final Formatting Checks
Before finalizing your document, check that it translates well across different devices and formats. This is particularly important if the document will be viewed digitally or printed.
5 Google Docs Features
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.
1. Use Invisible Tables
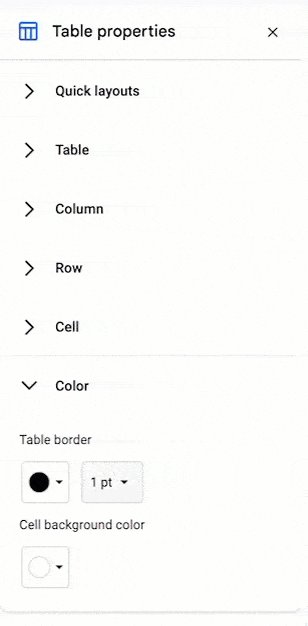
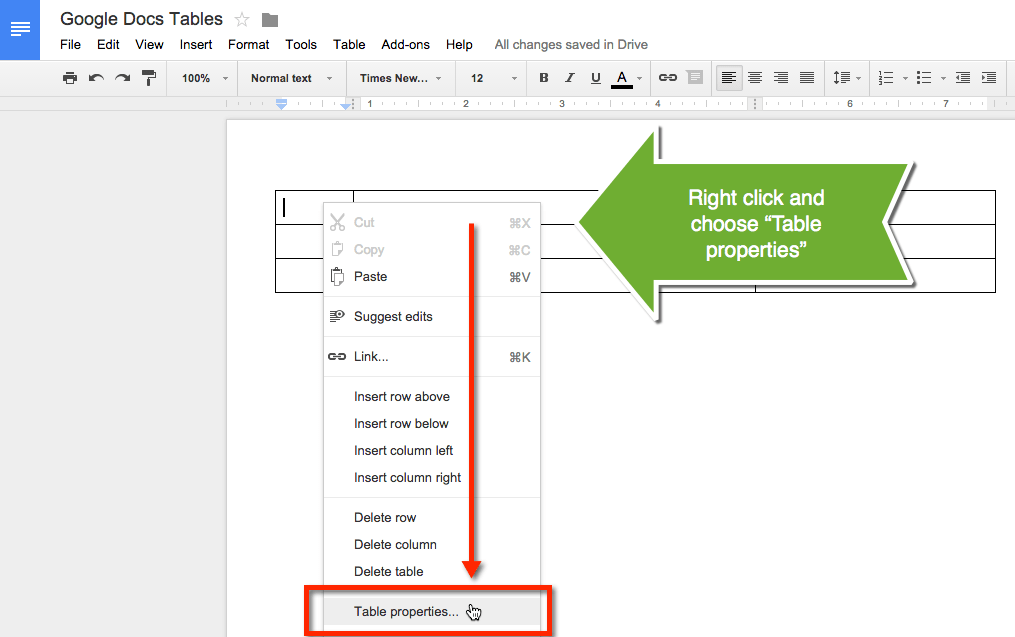
Using the “Table” menu insert a table to organize the content on the page. Right click on the table to choose “Table properties…”


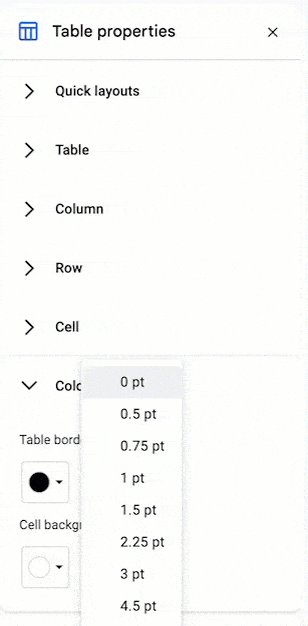
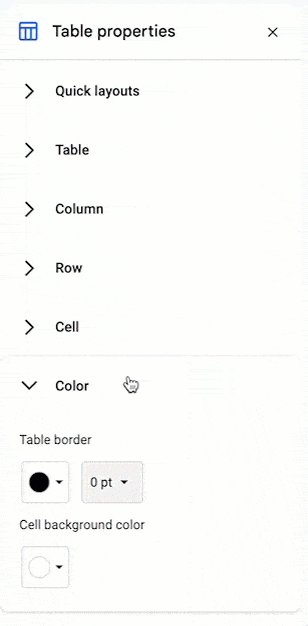
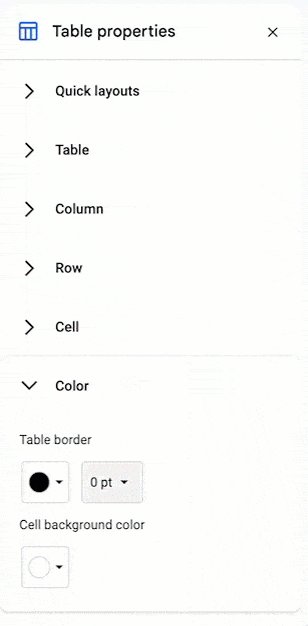
Choose a table border of zero to erase the table lines. This applies to the entire table.

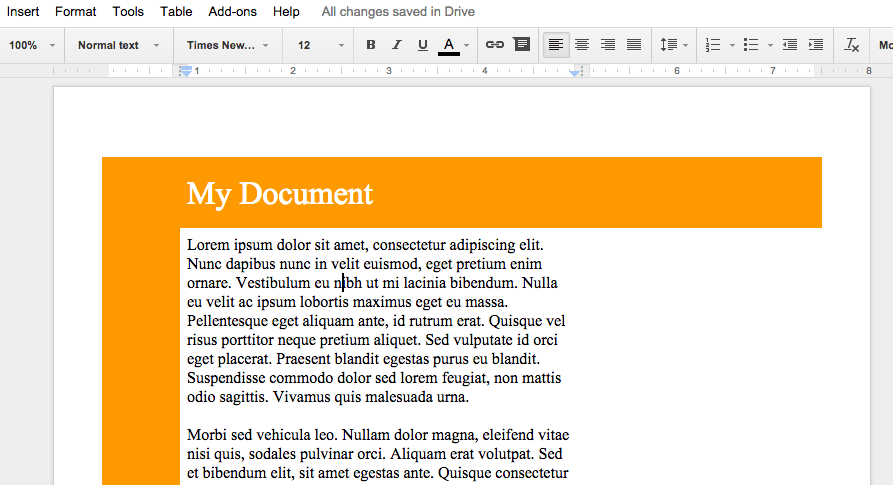
Cell background color only applies to the cells in the table that are highlighted. Create colorful bars by changing the cell background color in table properties.
2. Choose Fonts
It is recommended to not use more than 3 fonts in a document. Check out Google Fonts: google.com/fonts. Google has literally hundreds of fonts for you to choose from.

When crafting professional-looking Google Documents, the choice of fonts plays a pivotal role in both readability and the overall aesthetic. Opting for clean, legible fonts like Arial, Times New Roman, or Calibri ensures that your document remains approachable and easy to digest. It’s essential to limit the number of different fonts used; a good rule of thumb is to stick to a maximum of three – one for headers, one for sub-headers, and one for body text. This approach maintains a cohesive and uncluttered look. Additionally, considering the tone and purpose of your document is crucial in font selection. For instance, a more creative font like Lobster might suit a casual or creative document, while a straightforward, professional document might call for something more traditional. Ultimately, the fonts should align with the document’s purpose, enhancing its professional appearance without distracting from the content.
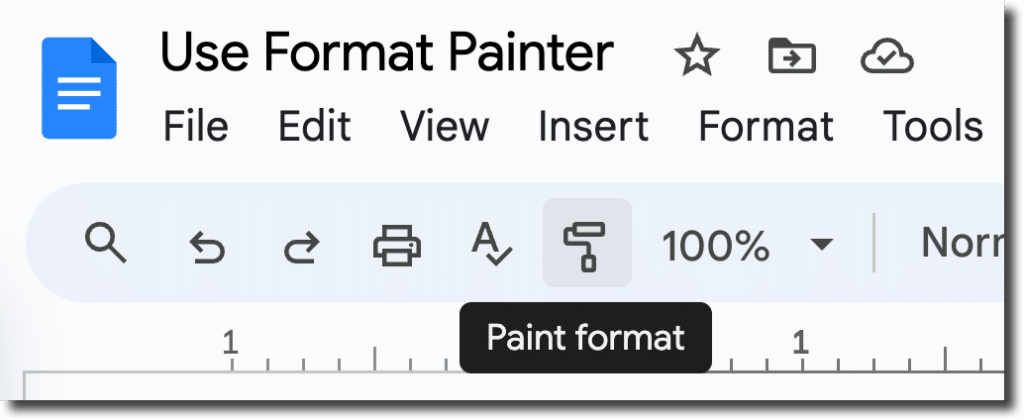
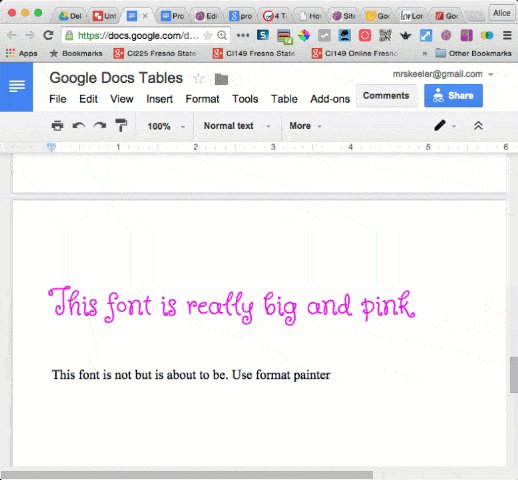
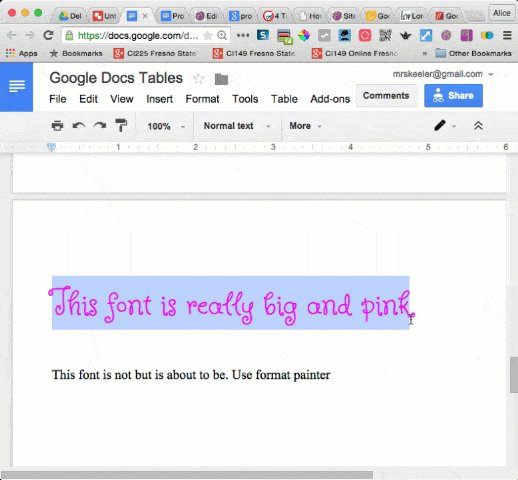
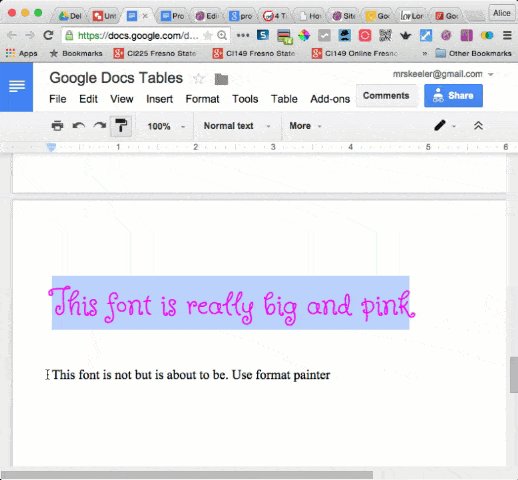
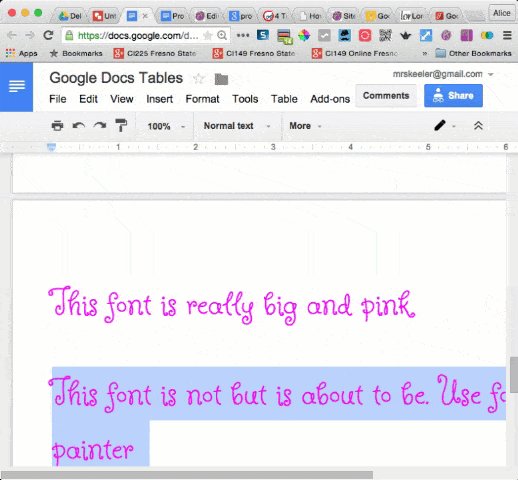
3. Use Format Painter
When you paste from one source to another the formatting can become a little wonky. One tip is to hold down the shift key when you paste in order to match the destination formatting. (Control Shift V). If you have already pasted text or you simply want to change the formatting you have in one section of your document to match the formatting in a different section use the format painter.
Highlight the text that has formatting you want to reproduce. Click on the “Paint format” icon in the toolbar. This copies the formatting style to the clipboard. The next thing that you highlight will reformat to match.
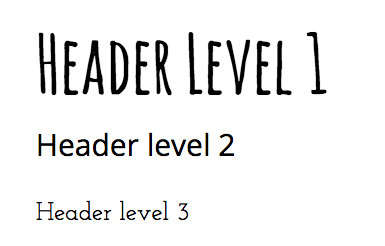
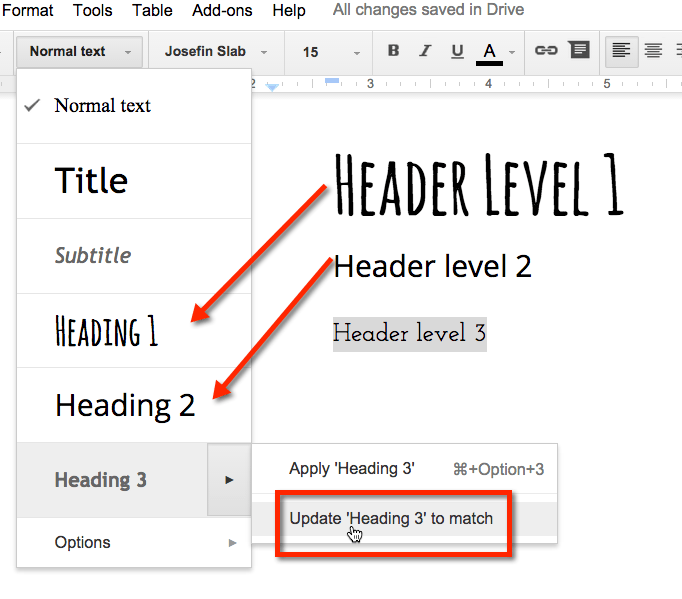
4. Use Consistent Headers
Oftentimes we create header styles manually each time by bolding the text and increasing the font size. Google Docs allows you to set the header styles. Each time you designate text to be a certain header the formatting will automatically be applied. As an added bonus if you decide to change a level 1 header to a smaller font size or different color then all of the instances of level 1 headers will be updated. Using headers also makes your document more accessible to screen readers.
To change the default headers create a header style by applying the font, size, color, etc… to a selection of text. While the text is highlighted click on the drop down arrow next to where it says “Normal text” in the toolbar. Hover over the header style to reveal an arrow. Choose “Update ‘Heading ‘ to match.” Highlighting text and going back to the heading drop down menu to select a heading style ensure that all of your headings are consistent throughout the document.
5. Insert Graphics
Looking at a huge block of text is mind numbing. Break up the text by inserting graphics. Use the Insert menu to insert an image. If you already have a graphic you can simply drag the image onto the Google Doc. Another option is to “Search” for images to insert. Notice the last option in the “Insert image” pop up is “Search.” Once you do your initial search you can filter the search by color or even by type of image.

A tip for inserting graphics is to use the invisible tables method. Create a 2×1 table or a 2×2 table. Insert the image into one of the cells. Highlight the cells of the table. Right click on the table and choose table properties. Change the table border width to zero. Align the text to be centered vertically in the cell. This will have your text side by side with your graphic in a very attractive format.
To view my sample document to create some of the effects for the screenshots in this post go to: http://goo.gl/8Md4ji

















6 thoughts on “5 Ways to Make Professional Looking Google Documents”
LoveLoveLoveLoveLoveLove these tips, Alice. Felt quite proud of myself that I actually did #1 just yesterday (as cheat to create appearance of columns). The others are all new and I”m excited to play. Thanks!
Tables aren’t ideal for people using accessibility software like JAWS. Most users don’t know how to properly format tables so that screen readers speak them properly. The display might be nice for a sighted person, which I suppose is the purpose of the recommendation, but for accessibility reasons, it’s best to avoid them if possible.
I love that you mentioned the use of proper headings (as opposed to just changing the text size and making it bold) to improve accessibility to screen readers. However, your first recommendation (invisible tables) goes against accessibility best practices which call for using tables for tabular data rather than for styling or layout purposes. Maybe there is a way to accomplish the same idea using styles.
Thank you Alice for all of your help!!
Alice you add so much value to the community. Great post … I’m sharing this with my students next week.
Loved the tip about making invisible tables. I’ve struggled in the past trying to create that look and now I will use what I learned today!
Thanks,
Natasha