
My new obsession is Google Apps Script. It allows me to add a little code to a Google document to make it do even more magical things! What I was amazed by was how little coding you need to know to be successful at Google Apps Script.
My First Project
I had created a spreadsheet that helps teachers grade with rubrics (https://alicekeeler.com/epicrubric). I have 40 tabs that say student 1, student 2, student 3, etc… I frequently am asked how to get the students names on these 40 tabs. Unfortunately the answer was always the tedious task of double clicking on each tab and manually typing in the students name.
While learning JavaScript I realized I could automate the task of naming tabs for each student in my class. I decided my first project would be to write some code to take a roster of student names and create a sheet within a Google spreadsheet for each student. Within an hour of knowing zero Google Apps Script I had RosterTab working. Google Apps Script is surprisingly doable, even for those who are new to code.
Intro and a Project
This blog post is divided up into two sections. This first part will give you the bare bones basics of what you need to know to start coding. The second half is a quick and easy tutorial for your first Google Apps Script tutorial.
Google Apps Script
Go to https://developers.google.com/apps-script/overview for an overview and tutorials on using Google Apps Script.
JavaScript
To be able to do Google Apps Script you need to know a little JavaScript. I went through the codecademy JavaScript tutorial, but really you do not need to know all of what is in the tutorial to be successful at Google Apps Script. Here are a few things you need to know in Javascript to get you started doing Google Apps Script:
function
A function is a group of steps you want the computer to do. You may put several functions in your code. You provide each function a name in order to allow you to call the series of steps when you need them. Functions also make your code reusable. Simply call the function by name to run this series of steps again.
A function starts with the word function in all lower case letters and then the name of your function with a set of empty parenthesis, followed by a set of curly braces { }.
function myFunction() {
}
Leave the parenthesis blank, your code will go in between the curly braces.
Semi-Colon ;
The semi colon will go at the end of many of your lines of code. This tells the computer that that line of code is completed.
//Comments
If you put two slashes in front of line you can make a comment. The computer will not read this as code. You should use a lot of comments in your code so that others can look at your code and understand what you are doing. This is also helpful for you when trying to debug or go back and name edits.
Variable
Your goal is to write as few lines of code as possible. You should not repeat your code. Use a variable to define a line of code so you can reuse it over and over again.
Start your line of code with lower case var, the name of your variable (one word), an equal sign, your code, and end with a semi colon.
var name = code;
There is a lot more to learn but if you just know that much JavaScript you can get started with Google Apps Script.
TRY THIS PROJECT
First Project
For this first project I will walk you through a script to change the title of the document. This may seem silly since it is faster to just rename the document, but this will help give you the idea of how a script is built. Later you can add a menu to your script and add advanced functionality. Take a look at my script MarkAsGraded to see how I added to this starter script to make something fun.
Google Doc
Go to Google Drive and start a new Google Text document. Name it something.
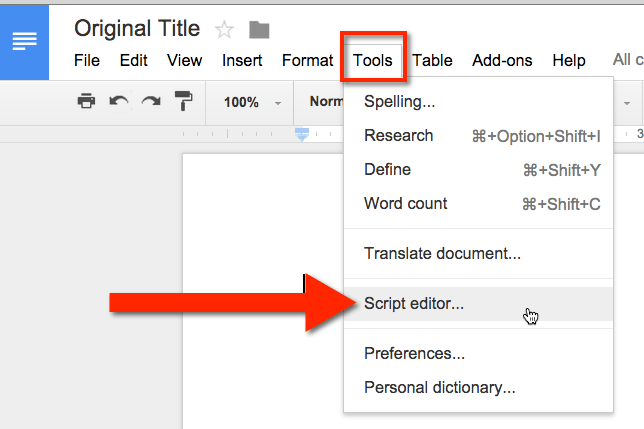
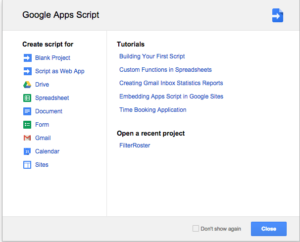
Script Editor
You will find the script editor under the Tools menu. Use this to start building your code.
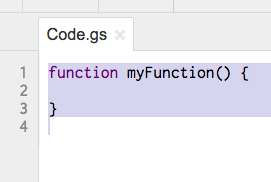
Delete Default
Click close on the splash screen. You’re creating a blank script. Delete the default function by using Control A to select all and hitting the delete key.
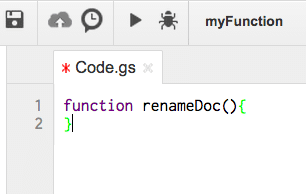
Function
Start to write your own function. Start with lowercase function, a space, and the name of your function. Your function name can only be one word. Follow JavaScript conventions and start with a lowercase letter. If you smash words together capitalize the first letter of subsequent words. Follow with a set of parenthesis and a set of curly braces.
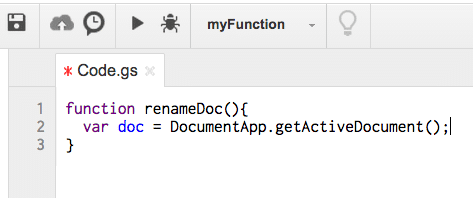
function renameDoc() {
}

DocumentApp
When you do Google Apps Script you need to tell it what type of document you are working with. In this case we are working with DocumentApp as opposed to SpreadsheetApp or DriveApp.
Capitalization Matters
Note: capitalization makes a big difference. More often than not the reason my script does not work is I capitalized when I should not have or I forgot a semi colon (;). Do not get frustrated, expect that you will make this mistake a lot.
Define a Variable
You are going to need to tell the script repeatedly that you are working with DocumentApp. For this reason we want to define a variable.
Your first line of code will go in between the curly braces of your function.
var doc = DocumentApp.getActiveDocument();

Dot
The way Google Apps Script works is to stack directions together. Take this and then do this with it… You stack these directions together with a period.
Active Document
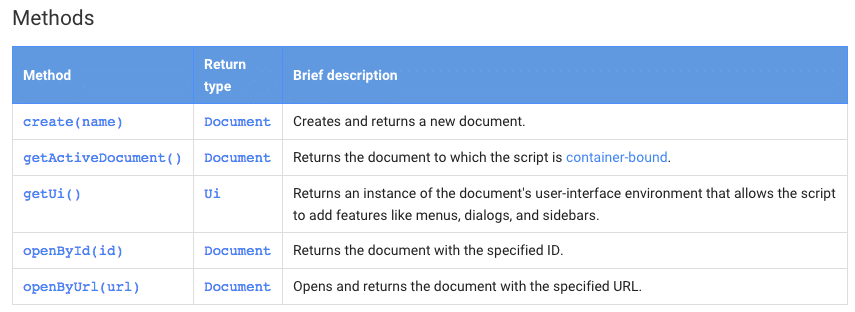
Even though I just showed you the code use Control T to open a new tab and do a Google search for Google Apps Script Active Document
As you do Google Apps Script you will refer to the documentation a lot. The more you read through the documentation the more ideas you will get for what you can do with Google Apps Script.
Open the results for the Google developer website and read through some of the code you can use in your project. Most of the code is almost the exact phrase of what you want to do. This makes it fairly easy to write code for Google Documents.
What you told the script in your first line of code is that you are using a Google text document and you want to refer to the document you have open. Notice the semi colon at the end.
Next Line
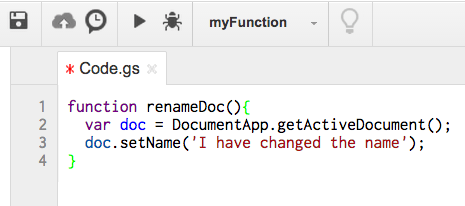
Press enter to write your second line of code. We are going to tell the script to take this active document and set the name to something else.
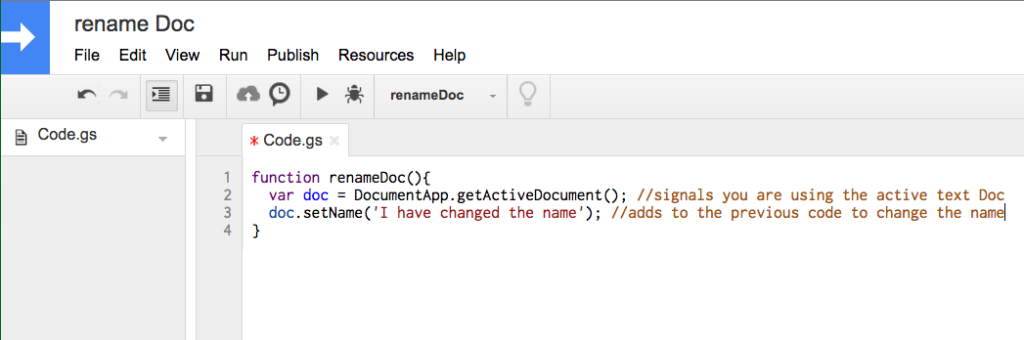
doc.setName(‘I have changed the name’);

Text Strings
A text string is a set of letters or numbers that is not part of the code. You always want to enclose your text strings in single word. For this code we are naming the document with a text string so this portion of the script needs to be in single quotes.
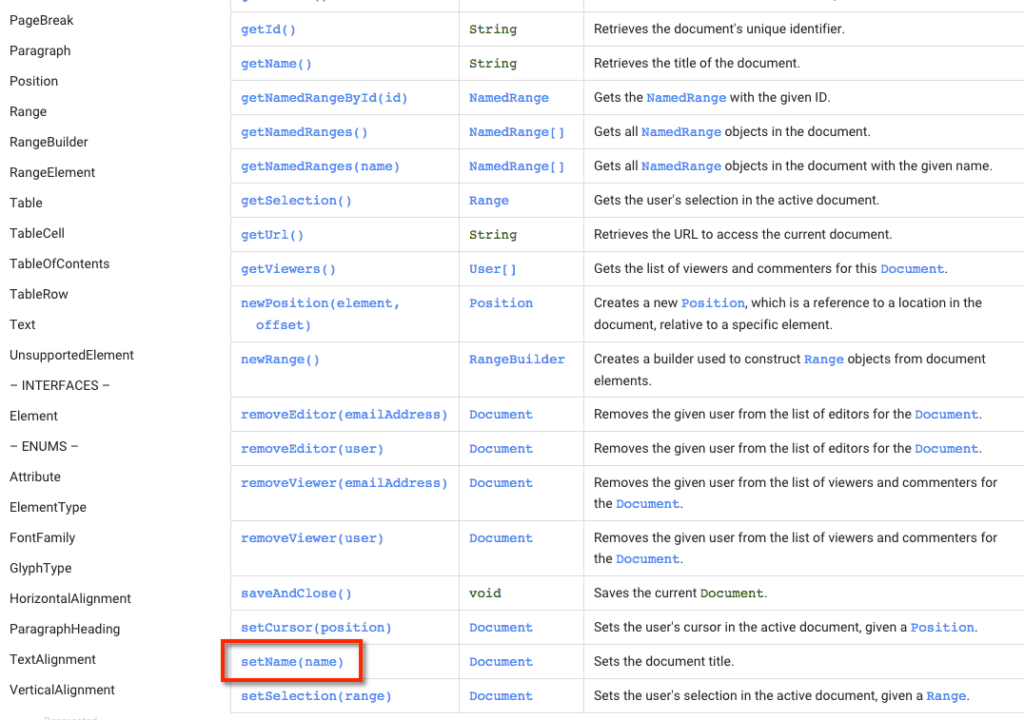
setName
The code setName() tells the script to set the name of the document to whatever is in between the parenthesis. You can rename your document to whatever you want, put this into your code.
Notice the line of code starts with doc. This tells the script to use the variable you defined and stack it with this new code. Thus, the second line of code tells the script you are using a document, the one that is active and to rename it.
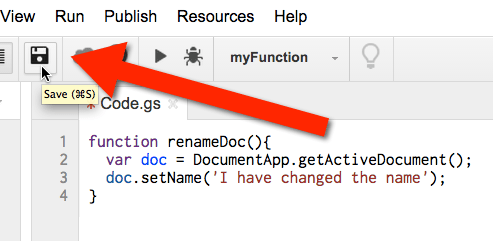
Save and Run
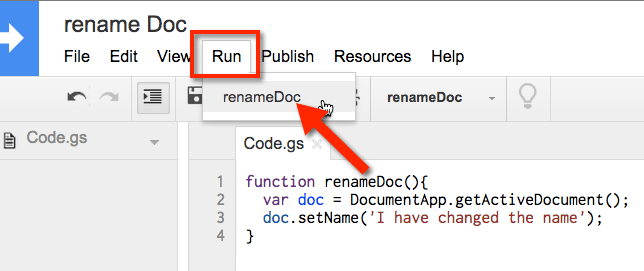
That is it, you have written your first Google Apps Script. Notice the save icon in the toolbar. Click on this and name your script anything you want. Wait a few seconds for the script to process. Click on the run menu and choose to run your script. Close out of the script editor and your Google Doc should have a new name. It can take a few seconds for the change to apply.


CLICK HERE to try my code. Open a copy of the document and go to the Tools menu and choose Script editor. Run the script, you will need to authorize it, and it should change the title of the document.
More to Come
This is your first Google Apps Script project. I will post some more projects to help you learn more Apps Script. In the meantime look up some JavaScript tutorials and read through the Google Apps Script tutorials. There are so many things you can do, hopefully this gets you started.









2 thoughts on “Google Apps Script: Getting Started”
One of my favorite Google Apps Script that I’ve written has students fill out an “eRegistration” form using Google Forms. I collect their GAFE email address, their name, and the class they are in through the form. The spreadsheet that stores the data runs a script every time the spreadsheet is updated. The script adds the student to a GMail contact list based on the class. This saves me a ton of time by not having to add the students to a contact group manually. GMail contact groups can be used to share with students en masse by typing the name of the contact group instead of each student’s name. It also provides me with a spreadsheet of my students with their email address which can be copied and pasted for use in other spreadsheets with other scripts and / or add-ons (autoCrat comes to mind).
Good one, do you share that script?