Code Increasing Row Height
If you use Google Forms (ha “if”, of course you use Google Forms) you may format the spreadsheet of results the way you like it. However, when a new Form submission comes in a row is INSERTED so the formatting you set doesn’t apply. Any easy (no for real) way to fix this is to code a trigger on Form submit that applies the formatting to your newly inserted row.
Step 1: Make a Google Form
Step 2: Create the Spreadsheet
A spreadsheet is NOT automatically created for you when you create the Google Form. Click on the Responses tab and click the green spreadsheet icon to create the spreadsheet. This opens the spreadsheet.
Step 3: Tools Menu
In the spreadsheet go to the Tools menu and choose “Script editor.”
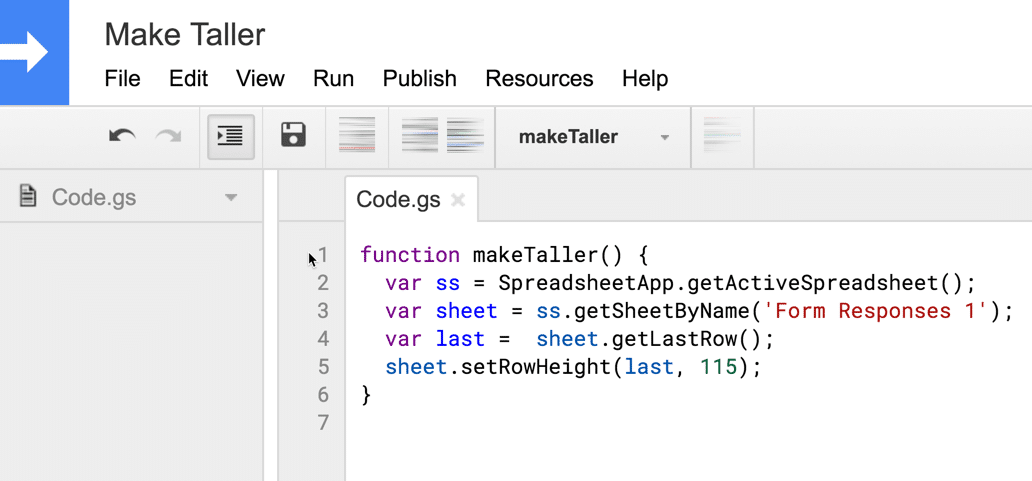
Step 4: Paste This Function
function makeTaller() {
var ss = SpreadsheetApp.getActiveSpreadsheet();
var sheet = ss.getSheetByName(‘Form Responses 1’);
var last = sheet.getLastRow();
sheet.setRowHeight(last, 115);
}
Step 5: Set Trigger
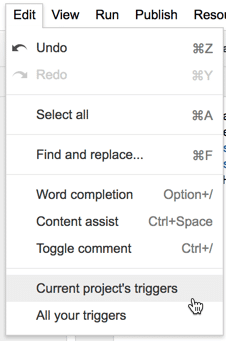
In the Script editor go to the Edit menu. Choose “Current project’s triggers.”

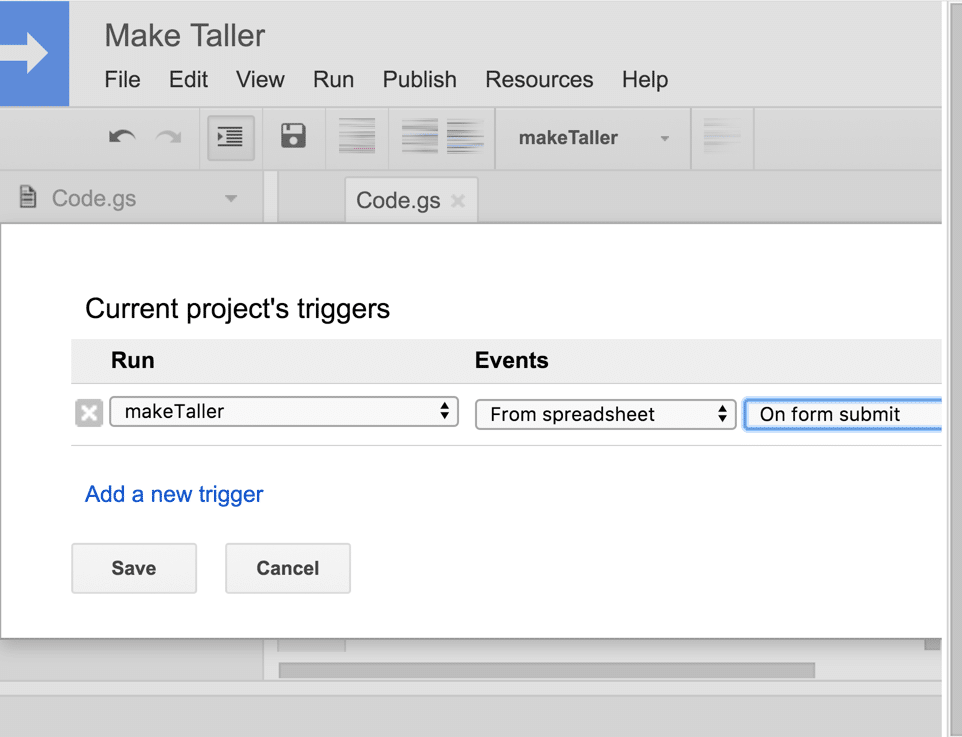
This will allow you to set it up so that when someone submits the form that it runs the code. Have it run your function (I named mine “makeTaller”) from the events “From spreadsheet” and then choose “On form submit.” Hit save. That’s it! Now when someone submits the form your rows are taller!

Learn More Coding
Join my Go Slow 6 week online workshop “Coding Google Apps Script for Noobs.” If you know how to copy and paste and are intersted in coding this workshop is for you. A new workshop starts up October 23rd (and new ones are being added all the time.)
Taller Rows
Notice in the sample spreadsheet that the rows (except row 3 which is on purpose to show the contrast) is 115 pixels tall.