Previously I had posted on how to reduce the opacity of shapes in Google Drawing. This trick does not work for images however. I like to use images as background images for infographics, bookmarks, and other student projects. If the image is full color it can get in the way of the content in the drawing.
Here is my workaround:
Step 1
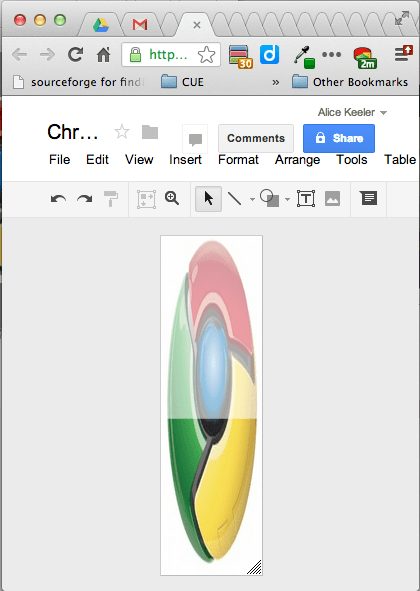
Insert->Image and place it on the canvas.
Step 2
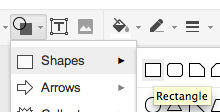
Draw a rectangle over the image.

Step 3
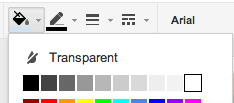
Remove the border by clicking on the pencil in the toolbar and choosing transparent.

Step 4
Click on the paint can and fill the shape with white.

Step 5
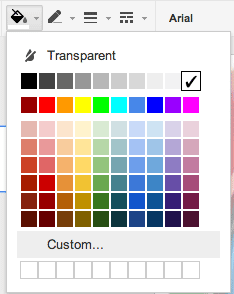
Go back to the paint can and click on custom.

Step 6
The slider on the right side adjusts opacity. Reduce the opacity to the desired level.
(adsbygoogle = window.adsbygoogle || []).push({});
(adsbygoogle = window.adsbygoogle || []).push({});









5 thoughts on “Reducing Opacity on an Image in Google Draw”
Thanks! Once again you have solved a problem for me. Keep ’em coming!
I was using this to draw an image and adjust opacity. Now it’s time to try this. Thanks for sharing.
I used to make it by illustrator. By the way, its very useful for me. Thanks for the tutorial.
where is the slider to adjust opacity i cant find it?
You have to click on custom and the opacity slider is the slider on the right hand side.