A Common Core activity I like to have students create are infographics. I have several blog posts on infographic tips. Here is one more tip. Frequently in graphics you will notice there is a drop shadow behind shapes. Google Draw does not have a “shadow” option, so the students will have to manually create them.
A Common Core activity I like to have students create are infographics. I have several blog posts on infographic tips. Here is one more tip. Frequently in graphics you will notice there is a drop shadow behind shapes. Google Draw does not have a “shadow” option, so the students will have to manually create them.
Step 1:
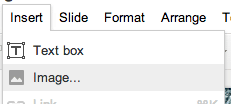
Insert a graphic.

Step 2:
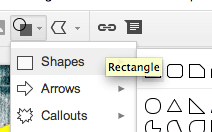
From the shapes menu choose to draw a rectangle.

Step 3:
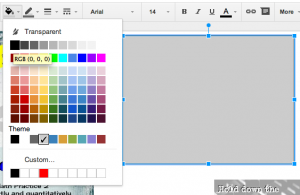
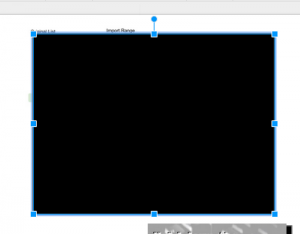
Draw a rectangular box over the graphic. Match the size of the image. Use the paint can to fill in the rectangle black.

Step 4:
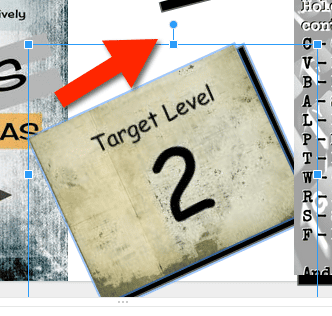
Select the black rectangle. Hold down the shift key while using the down and right arrows. Nudge the black rectangle until it is slightly off set from the graphic. 
Step 5:
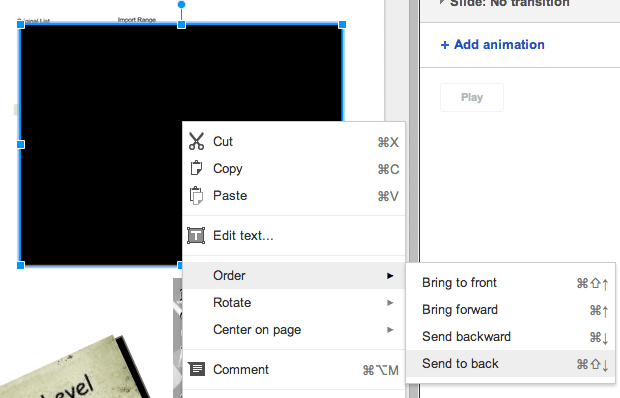
Right click on the black box. Choose order and send the shape to the back. 
This will create the shadow.
Optional:
Hold down the shift key and click on the image and then click on the black box. Command G (Mac) or Control G (PC) will group the image and the shadow together. Grab the resizing handle to tilt the image. If you rotate the image before making the shadow it will be very challenging to create a matching shadow at the same angle.