Coding with Google Apps Script
As a G Suite
TemplateTab
TemplateTab is one of my favorite things I’ve coded. In a Google Sheets
Alice Keeler Add-ons
You can find many of my coding projects at
5 Google Apps Script Basics
Google Apps Script is based on JavaScript. Knowing a little JavaScript will help you significantly in coding Google Apps Script.
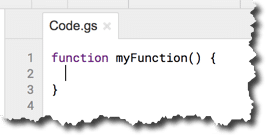
1. Function
Each chunk of code is contained in a function. If your coding project has multiple steps you may want to set up multiple functions to allow for different features.

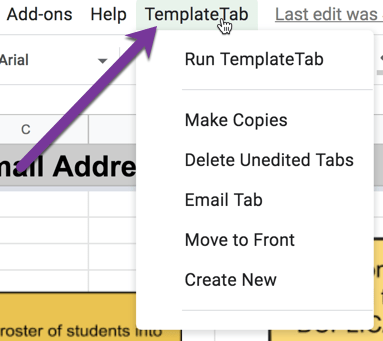
Notice in TemplateTab next to the Help menu is a menu I coded. The menu itself is one function; a set of code to tell the spreadsheet to have a menu. There are multiple options. The main option is to “Run TemplateTab.” That option is a separate function from the function to make the menu. Each menu item is a separate function I wrote.

To create a function in Google Apps Script type the word function in all lower case. If you spelled it correctly it will turn purple. Put a space and then what you want to name your function. It has to be a single word. Notice for TemplateTab that I smooshed the words together to make one word. This is a common technique. Lowercase the first word, capitalize the first letter of any subsequent words.

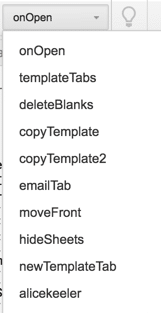
This is a list of the function names I have for my TemplateTab script. Notice they are all one word.
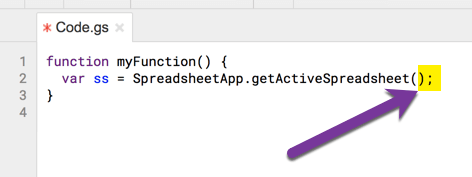
After deciding on your function name, put a set of parenthesis to contain your parameters. Almost always you have no parameters so your parenthesis are blank. Then you need a set of curly braces to indicate the start and end of the function.
function templateTab(){
}
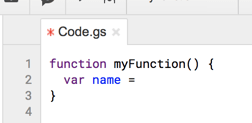
2. Variables
Variables store values so you can reuse values or code without having to retype the same thing you had already typed.
Define a variable by starting with the 3 letters var and then

Want More Help with This? Become a Premium Member
3. Semi-Colon
Each line of code needs to end in a semi-colon to tell the script… this is the end of the line of code! This is where coding gets “fun.” You will forget a semi-colon at the end of a line and then your code won’t run and you have to figure out where you forgot the semi-colon.

4. Spaces
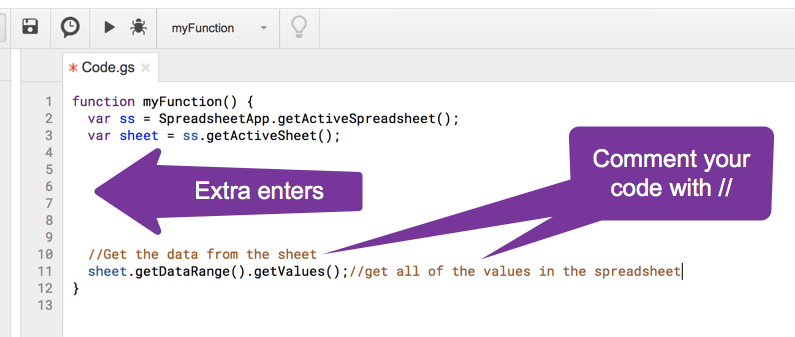
Extra spaces and extra returns do not affect your code. Space out your code so it’s easier to view and read. Push enter several times to separate out different parts of your code.
Use two slashes // to create a COMMENT. This is like a post it note in your code. Consider pushing enter several times and typing 2 slashes to make a comment about what code is coming next.

5. GOOGLE IT!
One of the best things of living in the 21st century is that when you don’t know something you can “Google it.” If you want to code a date into your Google Apps document do a Google search for JavaScript date. Whatever you want to be able to do you can probably use the search terms “Google Apps Script” and what you’re looking for or “JavaScript” and what you’re looking for. Copy and paste code off the internet! You only need the idea and some perseverance to








1 thought on “5 Basics to Know for Coding”
Way to empower teachers! Coding is for everyone!