
A picture is worth 1000 words right? Inserting images into our webpages and documents helps the information be more interesting and important.
On the web everything has an “address.” Each element that loads on a webpage is saved on a server somewhere and there needs to be directions to tell the computer where to go find that element.
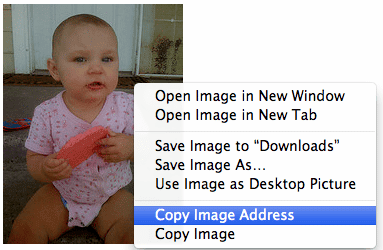
If you right click on a picture on the internet you can find the address of where that image is located.
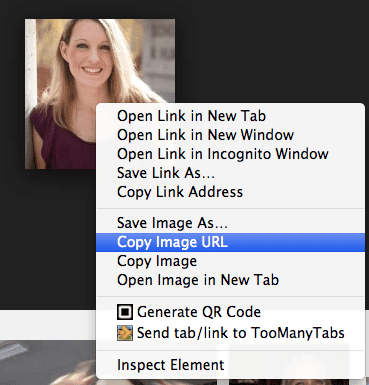
Each browser has different verbiage, I primarily use Chrome so I am given the option of “Copy Image URL”
Safari gives the option of “Copy Image Address”
and FireFox words it “Copy Image Location.”
Why Copy Image URL?
There are many web 2.0 tools that let you insert HTML. For example using www.quia.com I am able to make games and quizzes, but I can also insert HTML code. There is no WYSIWYG toolbar to let me insert an image so I need to learn a few simple HTML tags to accomplish this. This takes my quizzes from being boring to being exciting. For this Quia quiz (http://www.quia.com/quiz/309168.html) I added pictures of footballs to the questions and when the student got the question correct a referee is giving the touchdown sign. This is a worksheet, or as I call it a “playsheet,” so it should not be fun, yet I have students popping up all over class like wack-a-mole announcing “touchdown” when they get the question correct.
To insert the HTML code for an image you need to be in HTML editing mode. Usually there is a link for HTML or “source” or you might just see a button with the symbol <>.
In the case of Quia the question boxes are ready to accept HTML tags, although I need to select the option in the game settings that I have HTML.
<img src=”URL”>
All HTML tags are flanked by the less than and greater than symbol.
Image source is abbreviated to img src.
The image location needs to be between quotation marks.
Right click on an image
Copy the Image URL
Type <img src=”
Paste (control V)
End the quotation
End with >
Example: <img src=”http://sanfrancisco.journalismconvention.org/files/2013/03/keeler-150×150.jpg”>
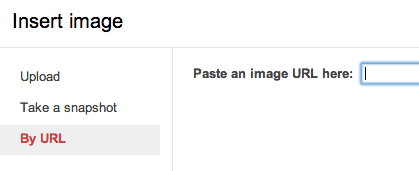
There are other websites, such as Google Docs, where you can use the WYSIWYG toolbar to insert images. Instead of browsing for the image on your computer you can supply the image URL.
In Google Docs go to insert->image and choose “By URL”

Some Cautions
When you take a picture it is copyrighted. Period. Any images on the internet or anywhere else are under copyright whether it says so or not. We must teach our students that they can not steal other peoples intellectual property. commonsensemedia.com is a great resource for teaching students about digital responsibility and safety.
Just because we can right click and save the image or copy the image URL does not make it okay to do so.
When you right click on the image you get a lot more options than to save or copy the image location. It is very easy to accidentally choose “Copy Link Address” which usually is different than the image address. When you click on a picture it probably links you to another web page, so if you are looking to copy the address of the image itself double check the wording that it includes the word image in it.







4 thoughts on “Images Make Things Better”
To say that all images are copyrighted is not entirely true – images in the public domain are actually not copyrighted. That said, if there’s no copyright notice, one should assume the image is copyrighted with all rights reserved.
It’s also important to note that even when you can legally use someone else’s image (whether public domain, creative commons, or under fair use), displaying an image via URL or “hotlinking” is usually not permitted. Doing so uses the hosting website’s bandwidth, so this technique should only be used with images hosted on your own account or website.
What I mean by that is that any image you take is automatically under copyright. You can give up that copyright, but there is a misconception that images on the internet are free to take. Some people feel if there is not an express claim of copyright it must be acceptable but this is not the case.
Catlin has hit upon something that is very true and rarely thought about (unless you are involved in web publication). Hotlinking to an images URL utilizes the hosting server’s bandwidth and counts against the person who created the webpage’s bandwidth usage.
Best practices that have developed usually involve asking the person for permission to use the image and then hosting on your own server or image hosting site. In this way you make a valid attempt to attain copyright permission for use and you are not taking resources from the webmaster / blog author.
However, I think that using the image url as a direct reference for teachers etc. is valid because it links to the source without any attempt to mask it. Therefore it becomes a method of highlighting the content creator’s site.
A very good post and I think there are some great uses, but one must also be careful in this arena.
This is a tricky area. The act of taking a photo (with a camera) automatically grants copyright protection at the point of creation. I agree with Caitlin that the absence of a note about copyright does not imply that the image is free for the taking. Having said all that, let’s face it that much of the Creative Commons-licensed material is just not adequate or ideal for classroom purposes. A good initial step is to ensure that students credit (or reference) any images that they use. It is also helpful to have students create materials that they themselves license through the CC. I’ve found that to be an eye-opening step for some students.